استفاده از حالت تیره فشار کمتری به چشمان کاربر و باتری دستگاه وارد میکند.پشتیبانی از حالت تیره در سیستمعاملها، وبسایتها و اپلیکیشنهای مختلف رواج پیدا کرده است. این حالت به چشمان کاربر و به باتری دستگاه فشار کمتری وارد میکند.

استفاده از حالت تیره فشار کمتری به چشمان کاربر و باتری دستگاه وارد میکند
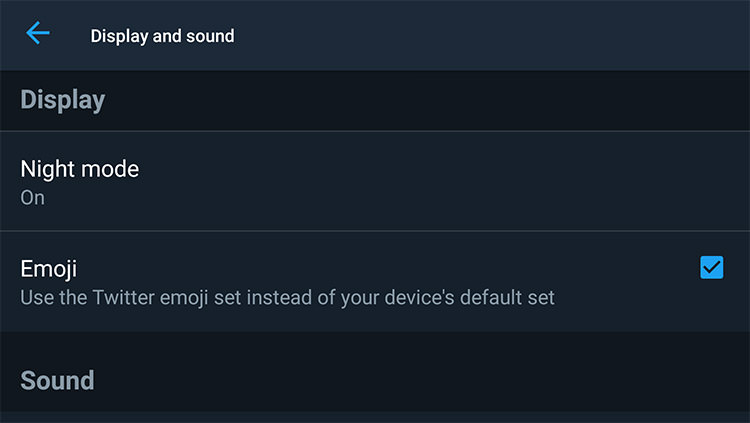
انتخاب حالت تیره در توییتر
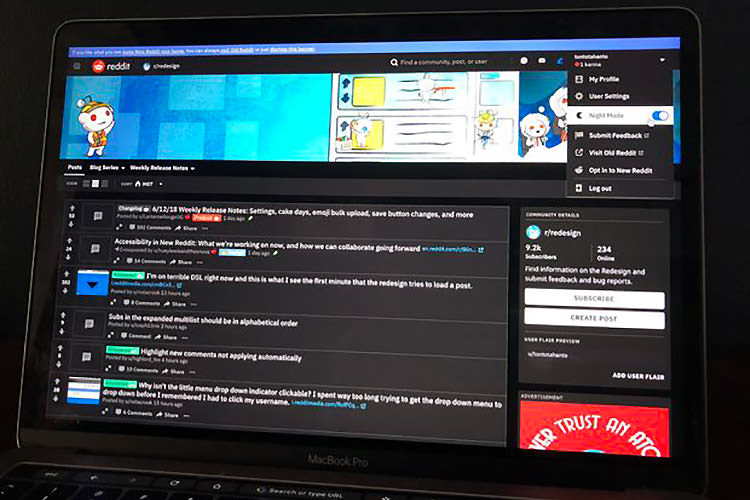
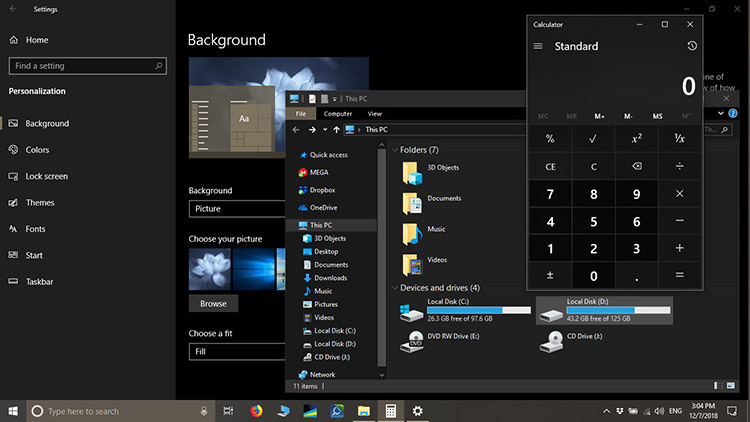
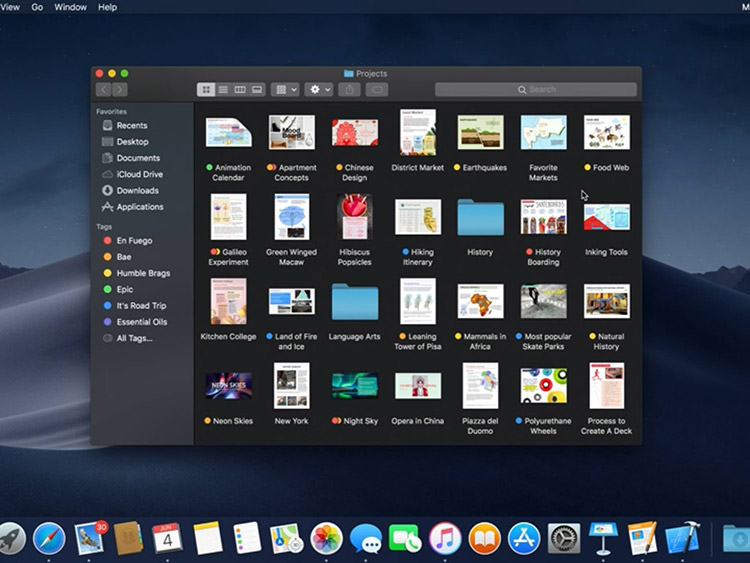
اما میتوان از سال ۲۰۱۸ بهعنوان «سال حالت تیره» یاد کرد. در این سال پلتفرمهای مختلفی نظیر Reddit، مک اواس، آی اواس، یوتیوب و گوشیهای اندرویدی امکان استفاده از حالت تیره را برای کاربران فراهم کردند و قرار است بهزودی در اپلیکیشن پیامرسان فیسبوک هم شاهد پشتیبانی از این حالت باشید.
هرچند فرایند دگردیسی به حالت تیره در دنیای فناوری از مدتها پیش شروع شده بود؛ اما عملی ساختن این ایده چندان هم ساده نیست. ارائهی حالت تیره در شبکههای اجتماعی نیازمند ماهها تحلیل، آزمایش، اصلاحات فراوان و ارزیابی مجدد در رابطه با کارکرد این پلتفرمها است.
بهگفتهی اشلی فورد، طراح ارشد محصولات توییتر:
مردم از توییتر میخواستند تا تجربهای ایجاد کند که استفاده از Twitter را در محیطهایی با نور کم راحتتر میکرد.

استفاده از حالت تیره فشار کمتری به چشمان کاربر و باتری دستگاه وارد میکند
اگر عادت دارید در تاریکی شب سایتها را مرور کنید، میدانید که رنگ پسزمینهی سفید این سایتها چشمانتان را آزار میدهند؛ در چنین حالتی، استفاده از رنگ پسزمینهی مشکی میتواند این مشکل را حل کند.
به ادعای جاناتان چو که سمت طراح ارشد تجربهی کاربری را در Reddit در اختیار دارد و رهبری طراحی حالت شب در این پلتفرم را برعهده داشته است؛ افرادی که از حساسیت به نور بازه میبرند یا دچار ناتوانیهای بینایی هستند از جمله اولویتهای اصلی این پلتفرم بودهاند.
راهکارهای معکوسسازی رنگها، اغلب درکنار ویژگیهایی همچون زیرنویسها، تبدیل صدا به متن و افزایش اندازهی نوشتهها قرار میگرفته. اینها ویژگیهایی بودهاند که با هدف کمک به افراد دارای ناتوانیهای بینایی و شنوایی ارائه میشدهاند. ولی بهگفتهیچو، استفاده از حالت تیره بههمهی کاربران کمک میکند تا فشار کمتری به چشمان خود وارد کنند. چو میگوید:
بسیاری از کاربران بهانجام بازیهای رایانهای میپردازند [و اغلب این کار را در شب انجام میدهند]. پس آنها ضمن انجام بازی صفحات ردیت را هم مشاهده میکنند. بدون وجود حالت شب، صفحهی روشن ردیت میتواند موجب حواسپرتی یا آزار چشمان کاربر شوند.
دیگر راهکارهای رایج برای مواجهه با این مشکل استفاده از عینکهای دفعکنندهی نور آبی و قرار دادن منبع نور پشت نمایشگرها است.

استفاده از حالت تیره فشار کمتری به چشمان کاربر و باتری دستگاه وارد میکند
پیش از شروع کارِ چو روی حالت تیره، او و همکارانش باید کل سایت را مورد بررسی داخلی قرار میدادند. بهگفتهی چو، در گذشته رنگهای موجود در وبسایت با کدهای ثابت ششرقمی تعیین میشدند. (برای مثال کد FFFFFF# مرتبط با رنگ سفید و کد FFFAFA# مرتبط با رنگ سفید برفی است. از آنجا که حالت تیره باید با یک کلیک تمام رنگها را معکوس کند، چو بهدنبال راهی بود تا بهسرعت و بهسادگی رنگها را تغییر دهد. پس از انجام بررسیها، ردیت مجموع رنگهای مورد استفاده در سایت را از ۵۰ رنگ به ۲۰ رنگ کاهش داد و رویهای را در پیش گرفت که این رنگها در واکنش به حالت روز یا شب تغییر کنند. چو میگوید:
یک راه ساده اما نهچندان ظریف برای ایجاد حالت تیره، معکوس کردن تمام رنگها است.
اما طراحی یک حالت تیرهی اختصاصی کار سختتری است و نیازمند یافتن راهی برای رندر کردن اجزای محتلف صفحه است. برای حصول اطمینان از قابل خواندن بود متون و وارد شدن فشار کمتر به چشمان کاربران، طراحان ردیت دامنهی کنتراست را افزایش دادند. در سایتهای عادی، رنگ پسزمینه سفید است و متنها هم بهرنگ مشکی هستند؛ اما در حالت تیره، از پسزمینهی نزدیک به مشکی درکنار رنگ خاکستری برای متنها استفاده میشود. چو اضافه میکند:
برای دیگر فضاها، برای مثال بنرها و مواردی از این قبیل، رنگها معکوس نمیشوند؛ اما با کاهش روشنایی، این اجزاء نیز بهتر با زمینهی تیرهی سایت ترکیب میشوند.
هرچند تمام اجزای سایت تغییر میکنند؛ اما تصاویری که توسط کاربران ارسال میشوند، دستنخورده باقی میمانند. این رویه در تضاد با «حالت شب» در مک اواس قرار میگیرد که صفحات آبی را برای راحتی کاربر به زرد تغییر میدهد؛ اما در عینحال بسیاری از موارد را دچار تغییرات اساسی میکند، بهگونهای که تصاویر و ویدئوها غیرعادی بهنظر میرسند.

استفاده از حالت تیره فشار کمتری به چشمان کاربر و باتری دستگاه وارد میکند
بسیاری از تغییرات انجامشده توسط چو طبق برنامه پیش رفتند؛ اما برخی موارد غیرمنتظره هم وجود داشتند. برای مثال، تیم طراحی ردیت در ابتدا از رنگ مشکی برای پسزمینه استفاده میکردند. مشکل این بود که در دستگاههای مجهز به نمایشگرهای اولد؛ در زمان نمایش رنگ مشکی، پیکسلها بهطور کامل خاموش میشدند.
وقتی کاربرانِ چنین دستگاههای صفحات را به بالا یا پایین حرکت داده و مرور میکردند، در زمان نمایش محتوای رنگی، پیکسلها مجددا روشن میشدند؛ اما روشن شدن بهصورت تدریجی (و نه لحظهای) انجام میشد و همین مسئله برای کاربران خوشایند نبود.
برای حل این مشکل، چو و همکارانش رنگ مشکی پسزمینه را با رنگ روشنتری جایگزین کردند و کاربران نیز از این تغییر راضی بودند. اما در نقطهی مقابل، زمانیکه اپل تجربهی استفاده از رنگهای خاکستری را به سیستمعامل خود آورد، بسیاری بهخاطر اینکه رنگ خاکستری استفاده شده بیش از حد روشن بود، اپل را مورد انتقاد قرار دادند.
اما حالت تیره صرفا به کاربران بازیهای رایانهای و افرادی که در شب از دستگاههای خود استفاده میکنند یا دچار ناراحتیهای چشمی هستند کمک نمیکند.
اخیرا طی کنفرانس توسعهدهندگان اندروید اعلام شد که در مقایسهی میان استفاده از رنگهای کاملا تیره و استفاده از رنگهای کاملا روشن، حالت تیره تا شش برابر مصرف باتری را کاهش میدهد؛ پس افرادی که اغلب شارژر خود را در خانه رها میکنند هم از حالت تیره استقبال خواهند کرد.